
目次
導入環境
・Windows7以上
・PowerShell 2以上
・.NET Framework 4 以上
以上欠けていると、インストールする際エラーが出るので、導入環境以上か、チェックしておきましょう。
導入順番
公式の導入方法に則り導入していきます。
https://shopify.github.io/themekit/
microsoftのChocolateyを導入→theme kit導入と手順を踏みます。
Chocolateyの導入
・ChocolateyのHPへ行く
Step 1は飛ばし、Step2から行います。
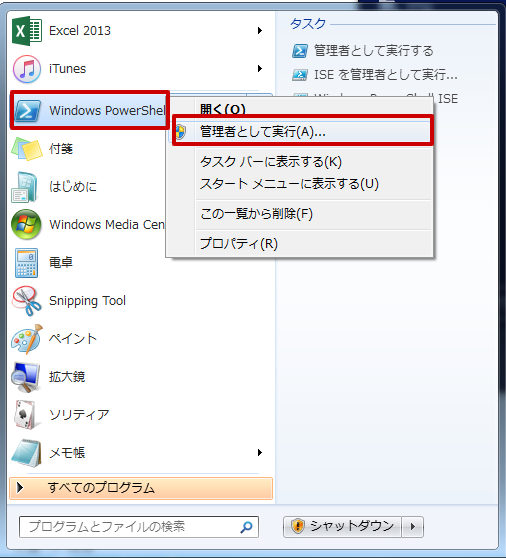
・PowerShellの起動
Windowsに初期から入っている、PowerShellを左クリックして、「管理者として実行」をクリック
※PowerShellはwindows左下のメニューから検索して開くことができます。

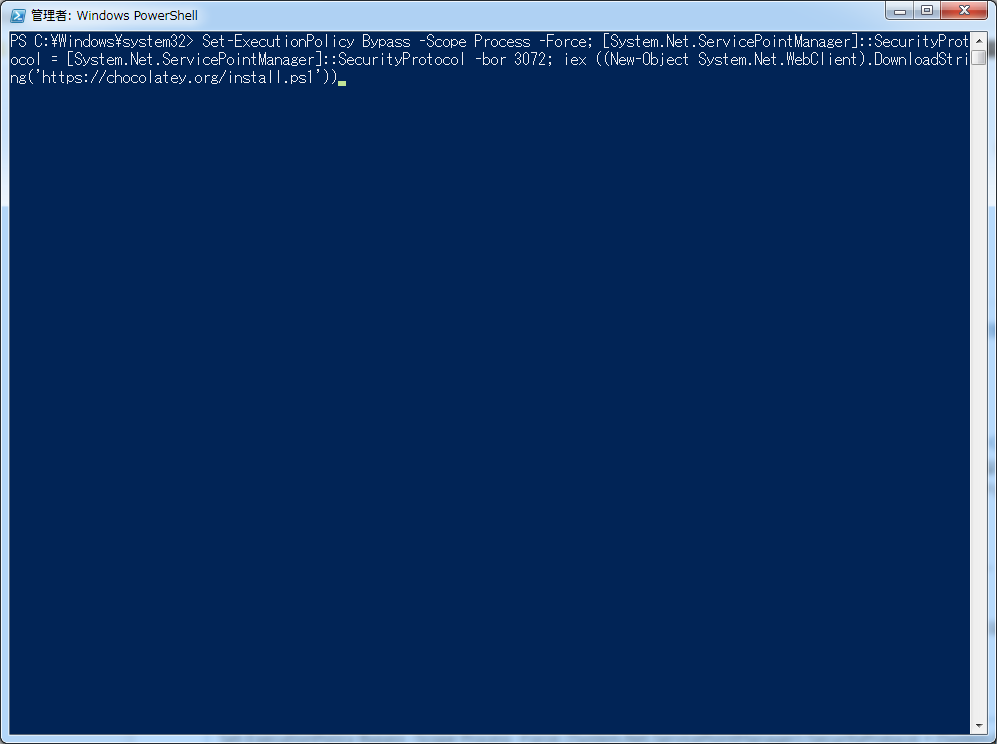
・Chocolateyのインストール
PowerShellを開き、Chocolateyのページに張ってある以下コマンドを入力しEnter
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))ここでエラーが出るようならこの記事初めに有るとおり、導入環境を見直してみてください。

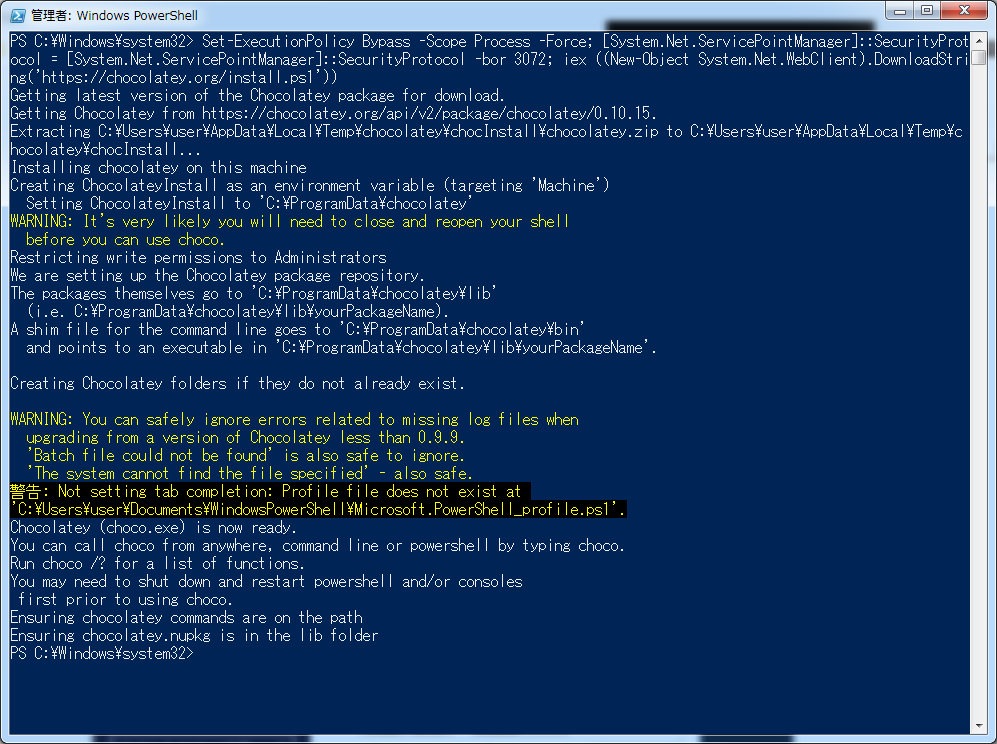
下記のように長い文字列が出てきますが、これにてChocolateyの導入は完了です。

Chocolateyインストール時のエラー【DownloadStringエラー】
"1" 個の引数を指定して "DownloadString" を呼び出し中に例外が発生しました: "The underlying connection was closed: Could not establish trust relationship for the SSL/TLS secure channel."
発生場所 行:1 文字:47
+ iex ((new-object net.webclient).DownloadString <<<< ('https://chocolatey.org/install.ps1'))
+ CategoryInfo : NotSpecified: (:) []、MethodInvocationException
+ FullyQualifiedErrorId : DotNetMethodExceptionWindows management framework 4.0をwindows7にインストールすると出なくなり、chocolateyをインストールできるようになりました。
Theme Kitの導入
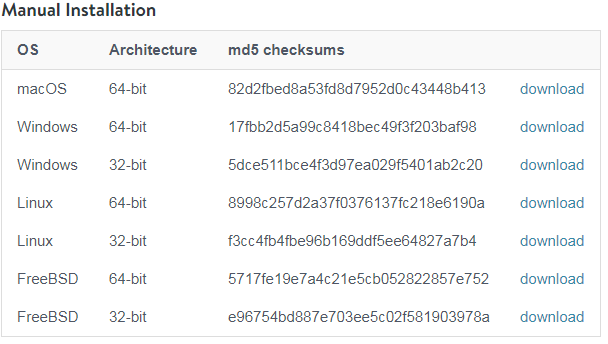
・Theme Kitのダウンロード
Shopify Theme Kit Manual Installationから、Windows32bit版 or 64bit版をダウンロードする。
※32bit版 or 64bit版をダウンロードするかは、お使いのwindowsOSにあわせてください。

・ダウンロード後
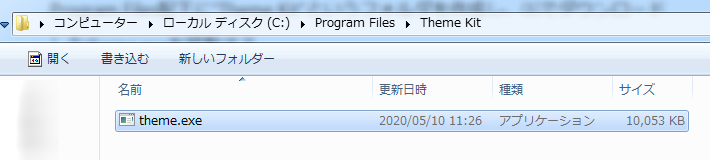
ダウンロードしたtheme.exeを指定のフォルダに移動させる。
Program Filesフォルダの中に 「Theme Kit」というフォルダを作成して、先ほどダウンロードしたtheme.exeを移動させてください。

・Pathを通す
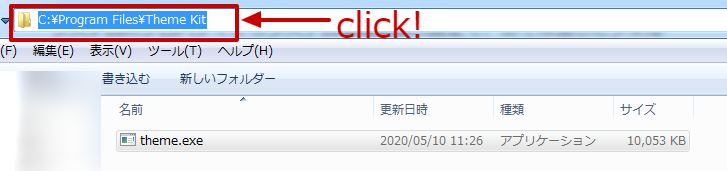
アドレスバーをクリックし、現在のアドレスをコピー

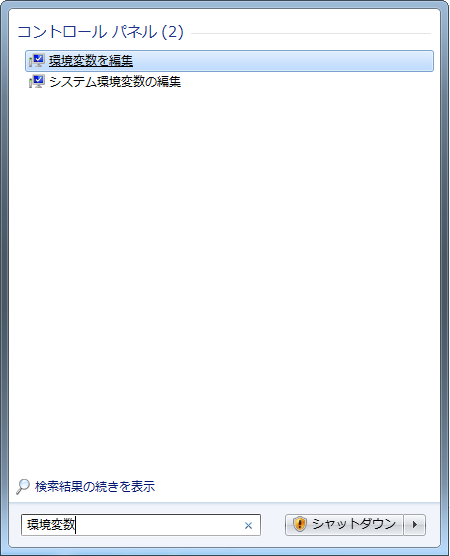
Windowsスタートボタンから「環境変数」を検索し、「環境変数を編集」をクリック

・Path編集
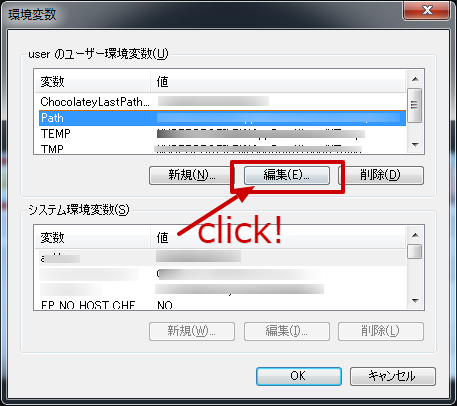
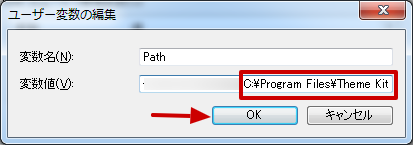
下記画面が開くので、編集をクリック

ユーザー変数の編集の1番後ろに先ほどコピーしてきたアドレスを貼り付ける。
貼り付ける際、今まで入力されていた変数値は消さない。
また、今まで入力されていた変数値の1番後ろに , (半角コンマ)を入力してから貼り付けてください。

・Theme Kitのインストール
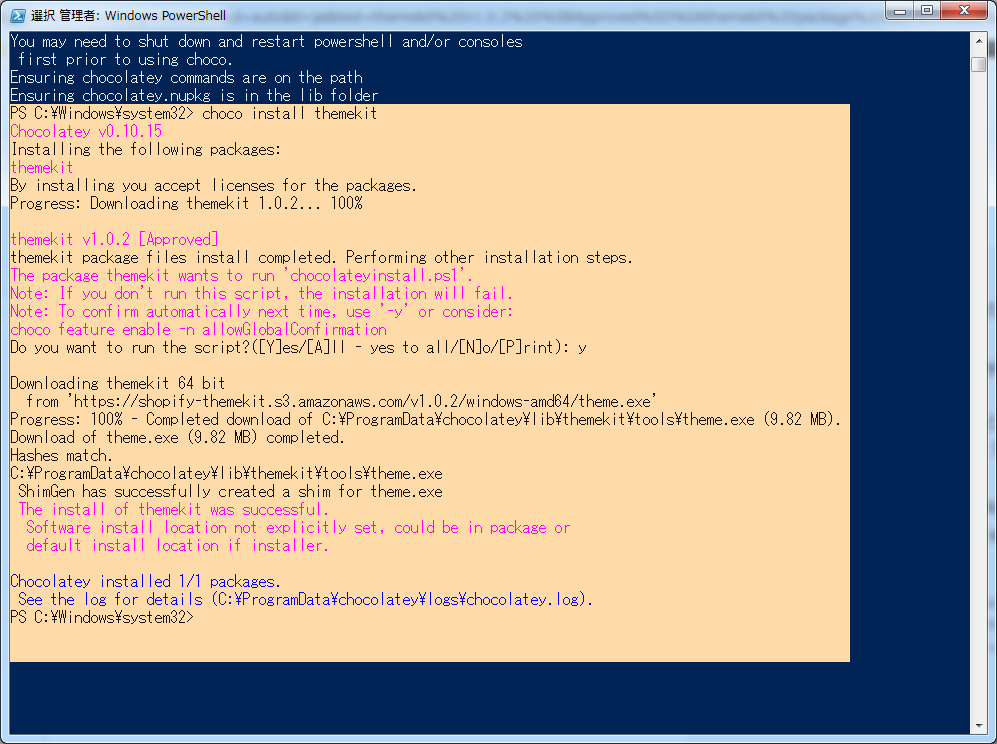
PowerShellで
choco install themekit上記コマンド入力後、途中で止まり、Yes,Allなど聞かれるので Yを押しておけばいいです。
完了すると、Theme Kitがインストールされます。

Shopifyのストアを新規開設と、APIキーの生成
・shopifyのshop開設
shopify公式に行き、無料体験を始めるのところに好きなメールアドレス、パスワード、ショップ名などを入力。
ショップが開設されると、「あなた自身について教えてください」
「ストアの住所を設定してください」と要求されるので入力し、ストアに入るというボタンをクリック。
すると、先ほど作成した自分のショップページが開きます。

・プライベートアプリの作成
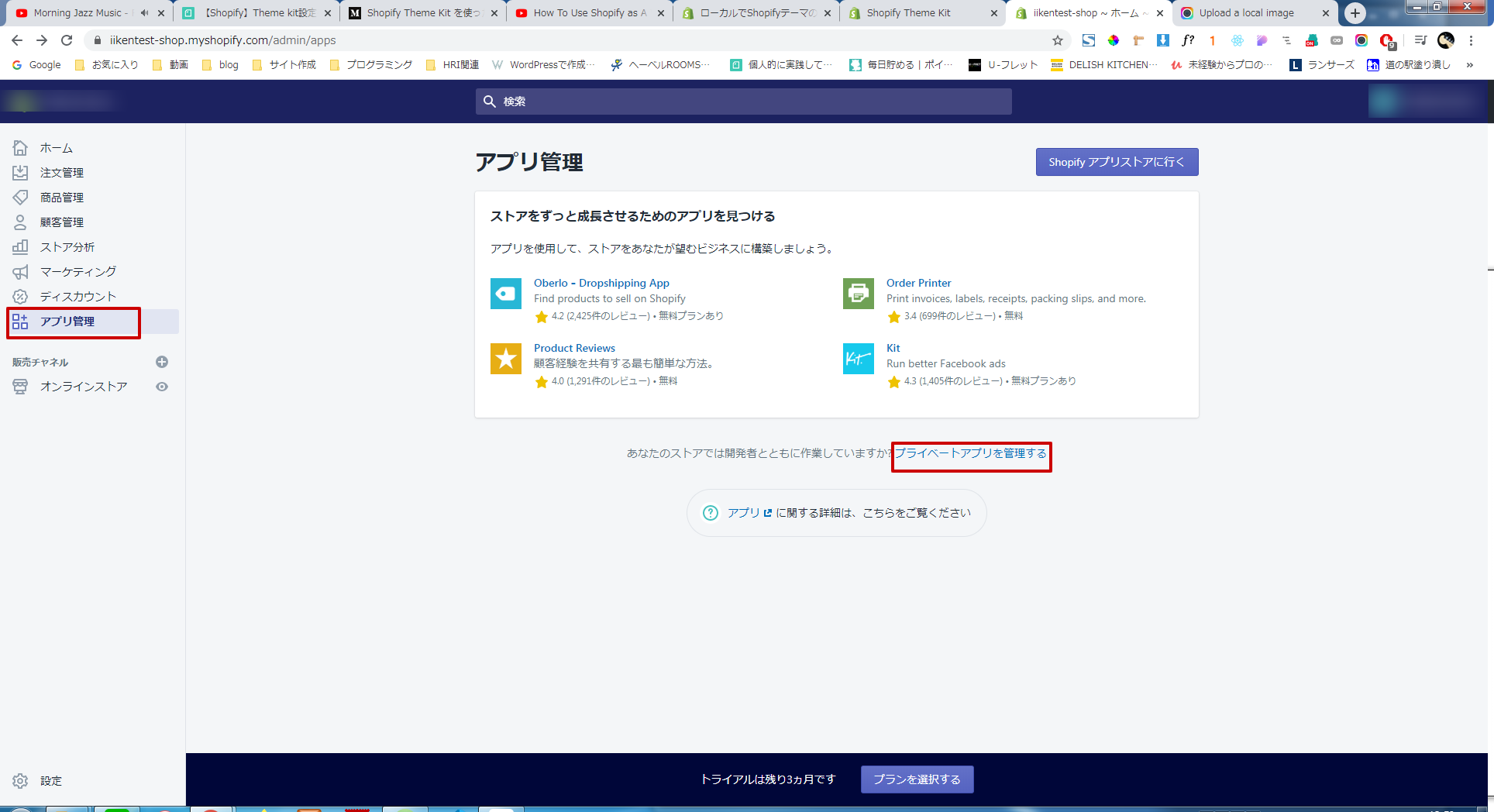
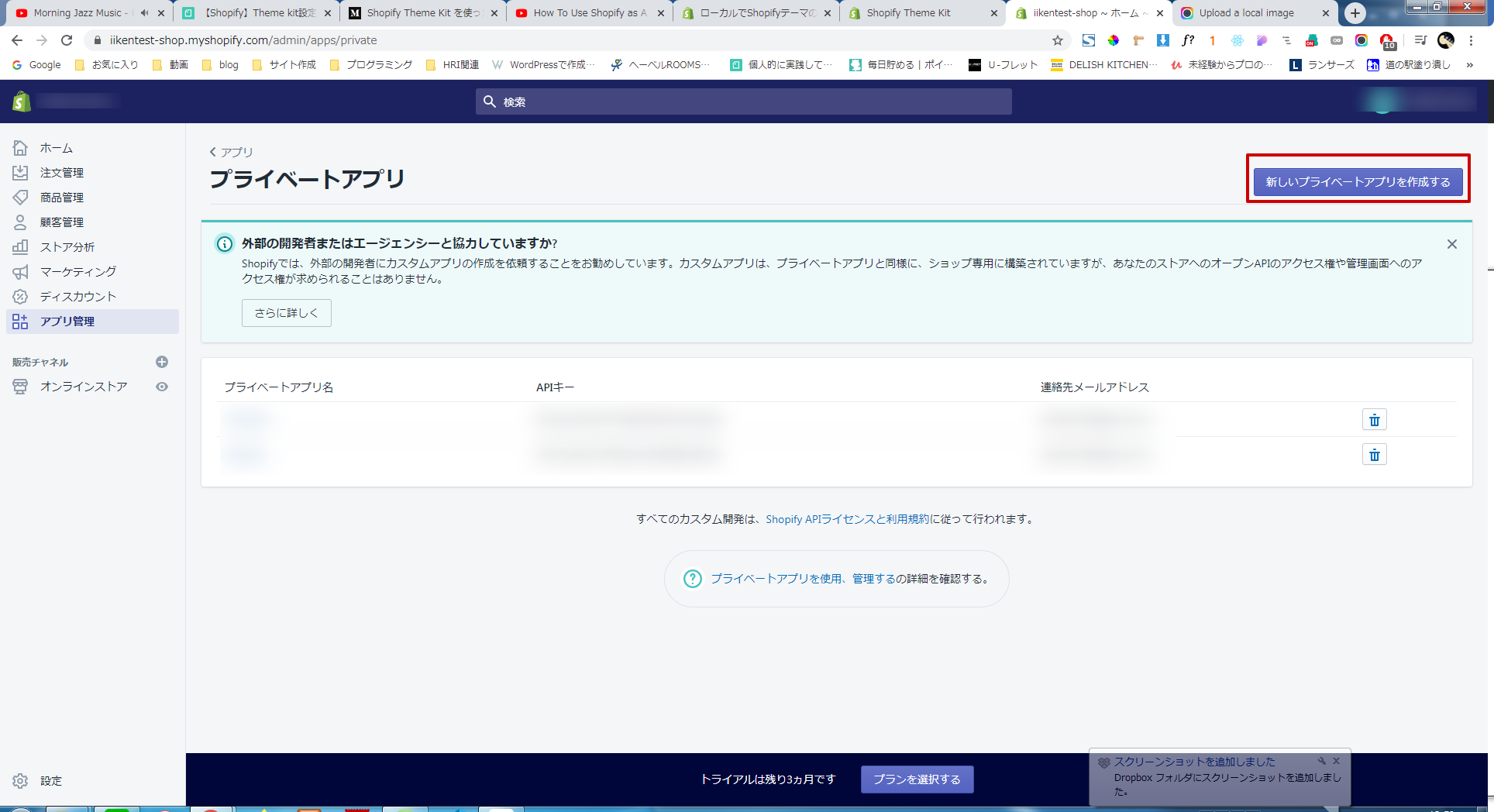
左タブの「アプリ管理」から 「プライベートアプリを管理する」を押す

「新しいプライベートアプリを作成する」を押す

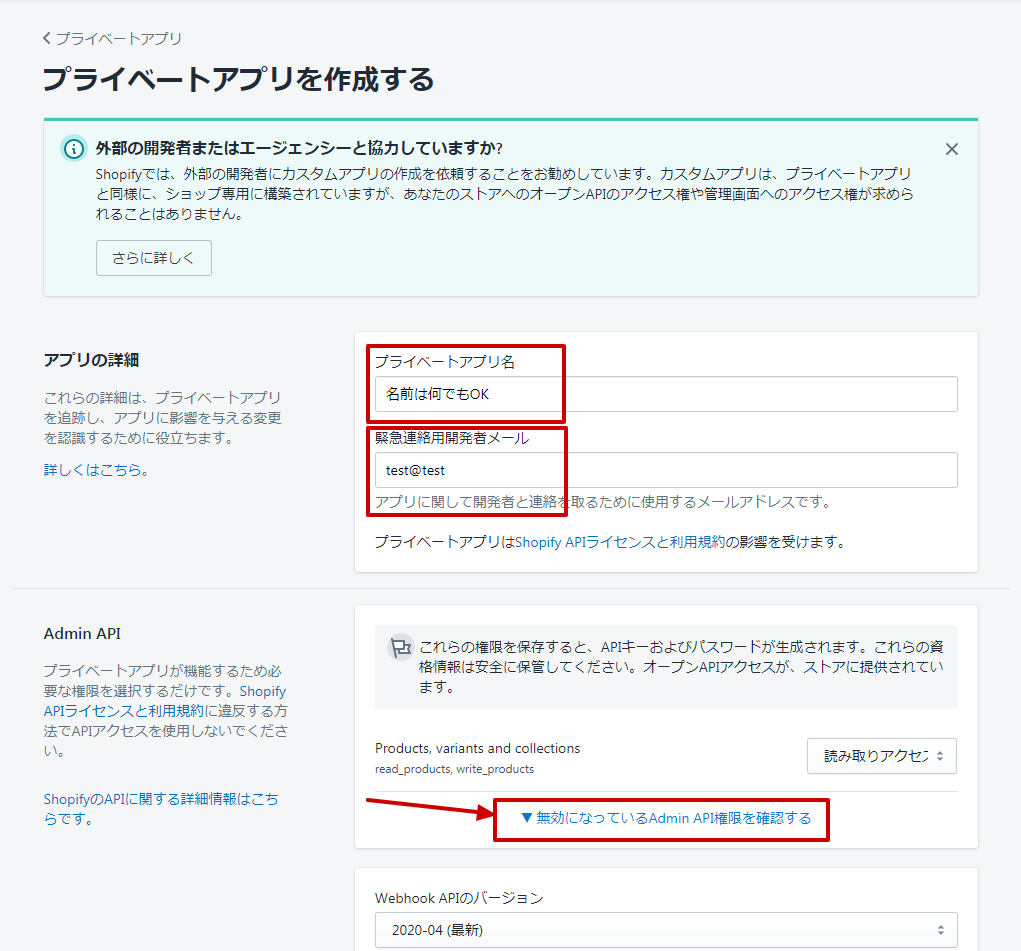
「アプリの詳細」でプライベートアプリ名と緊急連絡先用開発者メールを記入する。
プライベートアプリ名は自分がわかりやすい名前であれば何でもOK
2点記入後、「▼ 無効になっているAdmin API権限を確認する」を押す

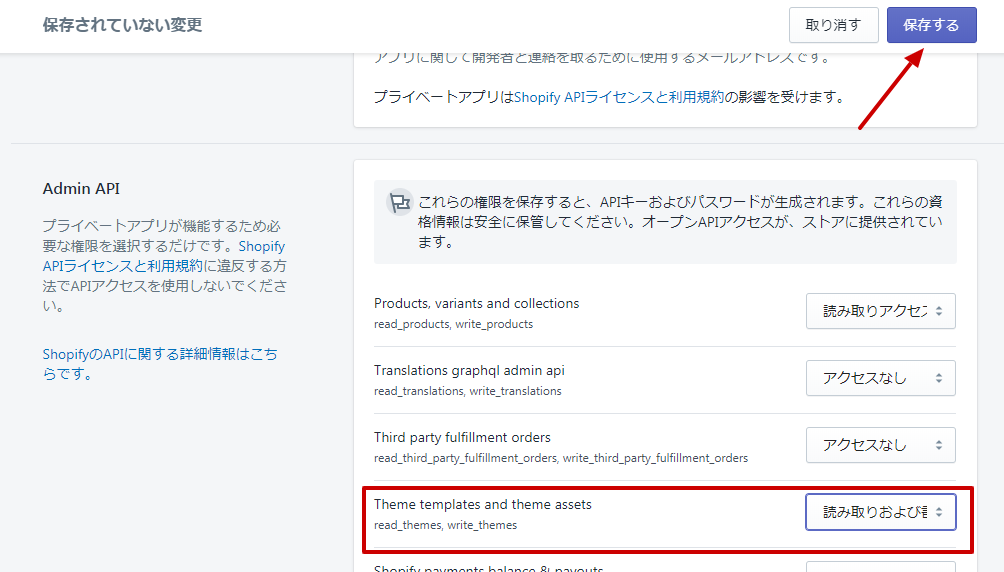
「Admin API」の”Theme templates and theme assets”を 読み込みおよび書き込み に変更して保存する。

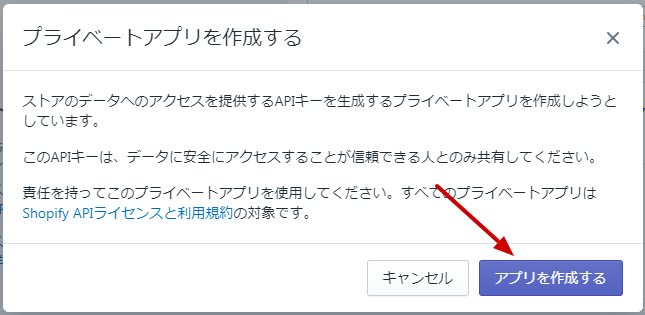
アプリを作成するを押す

・APIの取得
プライベートアプリにAPIキーなどが表示される
あとでこのAPIキーなどの入力が必要な部分が出てくるので閉じずにそのままにしておく。

shopifyテーマの初期構築
新規テーマ作成
・テーマIDを調べる
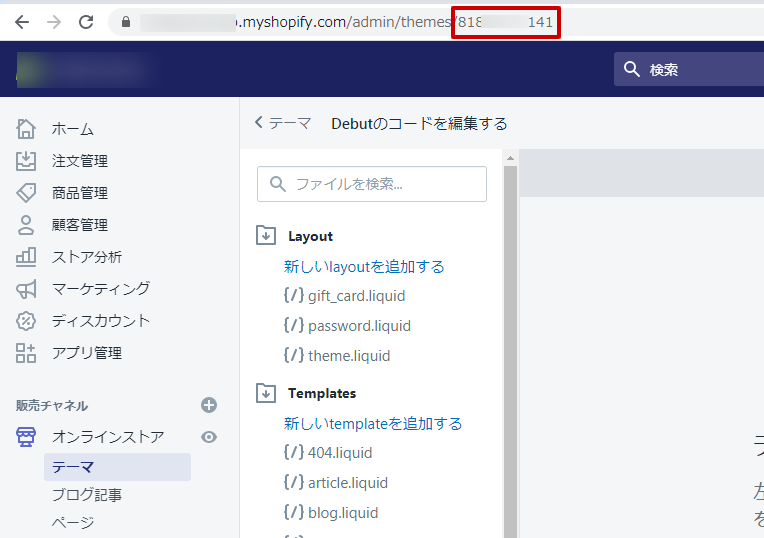
「テーマ」のセクションに行って、「アクション」>「コードを編集する」をクリック

・テーマIDの取得
URLの末尾の数字をコピーすることです。 ‘mystore.myshopify.com/admin/themes/’の後に続く数字になります。

・ローカル環境とストアの接続
PowerShellにコマンド入力
[your-password]:APIパスワード
[your-store.myshopify.com]:自分のサイトURL 例)test-shop.myshopify.com
[theme name]:テーマID。先ほど調べた11桁の数字
※ [ ] は入力せずにしてください。
このコマンドを入力することで、shopifyテーマに必要なファイルがローカルに構築され、shopifyストアとの接続も確立されます。
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]これでローカル環境開発は終了になります。
